Nesses últimos tempos identificamos a necessidade de atualização das Redes Sociais e canais de comunicação da EquipeSoft. Para que esse objetivo fosse alcançado tornamos nosso web site responsivo e com o design mais amigável. Assim alcançamos uma melhor User Experience.Vamos tomar por base essa nova roupagem do site da EquipeSoft para tratarmos sobre Design Responsivo.
O que é design responsivo?
Um site responsivo muda a sua aparência e disposição com base no tamanho da tela em que o site é exibido. Então, se o usuário tem uma tela pequena, os elementos se reorganizam para lhe mostrar as coisas principais em primeiro lugar. De acordo com o site http://getbootstrap.com.br/: "Bootstrap é o mais popular framework HTML, CSS, e JS para desenvolvimento de projetos responsivo e focado para dispositivos móveis na web."
Nesse projeto foi utilizado o framework Bootstrap devido a sua eficácia comprovada no que diz respeito a responsividade. Pois o Bootstrap traz uma série de classes em seu arquivo bootstrap.min.css que facilitam o gerenciamento dessa questão da responsividade de uma forma mais genérica. Assim o desenvolvedor pode focar nas questões mais específicas por meio da criação de um arquivo .css particular que vai tratar as questões mais específicas da interface.
Veja a tela Inicial do site responsivo exibido no formato desktop:
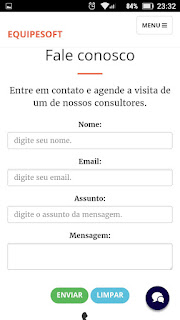
O mesmo site responsivo exibindo no Smartphone as telas: Inicial, Quem Somos e Contato:
Qual a importância do site da EquipeSoft ser responsivo?
Veja as seguintes considerações:
- Brasil registra quase 276 milhões de acessos mobile;
- Sete em cada 10 usuários que acessar via celular espera no máximo 5 segundos a página abrir;
- A cada 10 usuários que tiveram dificuldades em acessar um site mobile 4 falaram que não voltariam a tentar;
- Mais de 15% das transações do Mercado Livre na América Latina tem origem mobile;
- O valor médio das compras via mobile chega a 13% a mais do que as compras feitas por computador;
- Até o final de 2017 a maioria dos sites serão acessados por dispositivos móveis;
Desta forma entende se que o mercado web atual possui uma forte tendencia a encaminhar grande parte das transações financeiras, de compra e venda, bem como as interações sociais para devices mobile. Colocando se assim como um dos fatores determinantes para o sucesso de uma operação de produto ou serviço na web, a utilização do Design Responsivo na concepção e desenvolvimento das aplicações web contemporâneas.
Seguem os links de nossas redes sociais:




Comentários
Postar um comentário